Vefstjóri, rétt eins og iðnaðarmaðurinn, þarf á verkfærum að halda í daglegum störfum. Við sem vinnum við vefstjórn erum heppin að því leyti að fjárfesting í verkfærum sligar ekki reksturinn. Þau standa nefnilega okkur til boða gjarnan án endurgjalds. Við þurfum bara að sækja þau.
Á námskeiðum sem ég hef staðið fyrir undanfarin ár hef ég tínt til alls kyns verkfæri sem ég nota í minni vefstjórn, hef fengið ábendingar um eða lesið mig til um. Ég hef flokkað þessi verkfæri í nokkra flokka og birt á Fúnksjón.net. En víkjum að þessum verkfærum og fylgjum vegferð vefs frá því að hann er hugmynd, að því að við höfum komið honum út og þurfum að koma vefnum á framfæri. Og já líka að þefa uppi vefi sem eru komnir yfir móðuna miklu.
HTML og tæknistöffið
Áður en hafist er handa við vefsmíði er nauðsynlegt að lesa sér til. Vefstjórar ættu að kynna sér grundvallaratriði í smíði vefs og ég mæli sterklega með því við nemendur mína að þeir kynni sér helstu skipanir í html og hugtökí vefsmíði.
Allt sem þú þarft að vita um HTML finnurðu á Web Monkey og þar er einnig að finna skýringar á helst hugtökum sem snerta vefinn. Veistu hver IP talan á tölvunni þinni er? Þetta er e.k. símanúmer tölvunnar. Þú finnur það á What-is-my-IP.
Við fótskör meistaranna
Fyrir utan reynsluna að starfa við vefstjórn þá hefur líklega ekkert gagnast mér betur en að lesa mér til í fræðunum og miðla áfram við kennslu. Það eru sérstaklega fjórir meistarar á sviði textagerðar, nytsemi og vefhönnunar sem ég mæli með að vefstjórar kynni sér (í þessari röð): Gerry McGovern, Steve Krug, Paul Boag og Jakob Nielsen. Auðvitað mætti nefna mun fleiri en einna mestar mætur hef ég á Gerry McGovern og mæli sérstaklega með nýjustu bókinni hans Stranger’s Long Neck.
Einnig get ég mælt með tveimur tímaritum sem vert er að fylgjast með en bæði fjalla um smíði vefja frá breiðum grunni, þetta eru tímaritin A List Apart sem er helst ætlað vefhönnuðum og svo .Net magazine sem er nokkuð tæknilegt en vel læsilegt fyrir tækniþenkjandi og áhugasama vefstjóra og aðra vefpælara.
Undirbúningur vefverkefna
Í undirbúningi vefverkefna er gott að geta deilt vinnuskjali á milli vefhönnuðar, vefstjóra, verkefnastjóra og forritara. Google Docs er bráðsniðugt í það, hægt er að deila skjali með auðveldum hætti. Enn betra tól í verkefnastjórn er Trello sem er opinn hugbúnaður og einfaldur í notkun.
Við að setja upp grind að vef (wireframe) dugar oft bara gamli góði Excel eða Google Spreadsheet. Þeir sem vilja þróaðri tól ættu að kynna sér t.d. MockFlow og sömuleiðis Jumpchart.
Vefgreiningartól
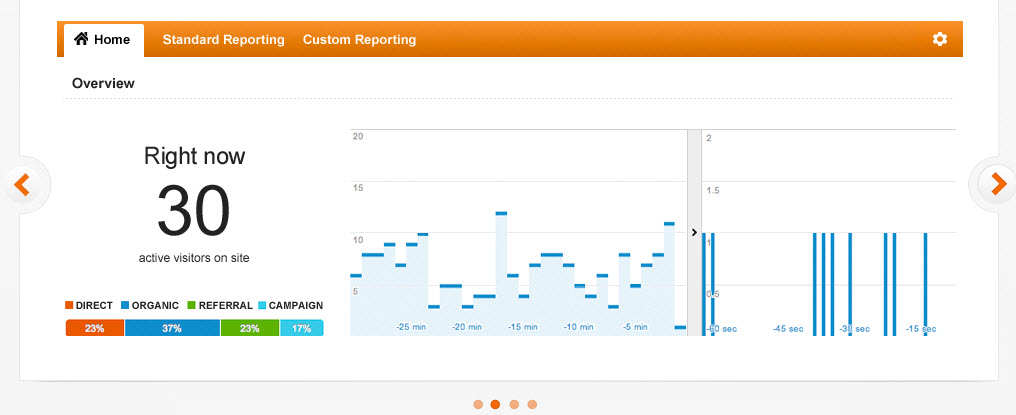
Í undirbúningi vefverkefna er nauðsynlegt að rýna vel í gögn um umferð á vefnum. Óhætt er að mæla með Google Analytics til þess arna en þetta tól er í stöðugri þróun, m.a. er hægt núna að fylgjast með rauntíma umferð á vefnum. Þetta er mikilvægasta verkfærið ásamt notendaprófunum sem vefstjóri þarf á að halda til að læra á hegðun sinna notenda. Þrátt fyrir mikla notkun þá kann ég ekki á nema hluta af því sem kerfið býður upp á og það bætist stöðugt á virknina.
Önnur leið til að læra að þekkja notendur er að gera kannanir á vefnum en það getur verið vandasamt. Á vef Jakobs Nielsen má finna ágætar leiðbeiningar um gerð slíkra kannana. Einnig vil ég benda á Survey Monkey sem er vinsælt kerfi til að setja upp vefkannanir.
Það er afskaplega gagnlegt að fylgjast með því hvernig notendur ferðast um á eigin ef. Hér er tól sem kallast Crazy Egg og gerir manni kleift að skoða hvar helst er smellt á vefnum, hvar notendur yfirgefa vefinn eða n.k. hitakort. Einnig má benda á annan sambærilegan hugbúnað Clicktale sem gerir manni kleift að sjá hvernig notendur hegða sér á vefnum.
Prófanir
Stórsniðuga augnabliksprófun (flash testing) á vefhönnun má finna hjá Clueapp en þar er hægt að hlaða inn vefsíðu og leita álits þátttakenda með því að deila vefslóð sem birtir mynd af síðunni í nokkrar sekúndur og þátttakendur skrá niður það helsta sem þeir tóku eftir. Þetta getur gefið skýrt til kynna hvort það sem á að skipta mestu máli fangar athygli notenda.
Google er komið með enn eitt verkfærið, frítt að sjálfsögðu, til að gera líf vefstjóra auðveldara. Það er kallað Web Optimizer en þar geturðu gert tilraunir með mismunandi hönnun á síðum og kannað hvaða hönnun skilar bestum árangri.
Á vefnum Typetester er hægt að skoða hvernig mismunandi leturtegundir koma út og hægt að bera saman svokallaðar “web-safe” leturgerðir en vefvænir fontar tilheyra nú samt fortíðinni. Hjá Google Fonts færðu hundruðir vefvænna leturgerða sem þér er frjálst að nota á þínum vef. Það er af sem áður var þegar valið stóð á milli örfárra leturgerða, Arial, Verdana og Garamond.
Á vefnum Browsershots má prófa mismunandi vafrategundir. Það er líka áhugavert að vita hve vefurinn er hraður og kanna niðurhal á vefnum.
Sýnileiki í leitarvélum
Fyrir alla vefstjóra er mikilvægt að átta sig á hversu góða einkunn vefurinn fær í leitarvélum. Þú finnur frábærar leiðbeiningar um svo margt gagnlegt til að bæta vefinn þinn og ekki síst sýnileika á Google webmasters. Þarna er einnig að yfirlit um óæskilegar aðferðir, sem geta valdið því að vefir fari á bannlista Google (blacklisted). Ennfremur ættirðu að skrá vefinn þinn hjá Google.
Mikilvægur þáttur í að bæta sýnileika vefsins í leitarvélum er að senda inn veftré eða sitemap fyrir vefinn. Á vefnum XML-Sitemaps.com er hægt að búa til veftré með einföldum hætti og þessu veftré hleðurðu svo inn í Google webmasters.
Í Google leitarvélinni geturðu fundið út hversu margir vefir eru með hlekk á tiltekinn vef, t.d. þinn eigin og samkeppnisaðilans. Það gerirðu með því að slá inn link:www.nafn.is í leitargluggann (gættu að því að hafa ekki bil á eftir link:)
Á vefnum Eyeflow.com er vefnum þínum gefin einkunn á skalanum 0-100, þú færð að vita hver staða vefsins er í Google ranking, hversu margir “linka” á þig og meira að segja efnið á vefnum fær einkunn.
Myndameðhöndlun og myndabankar
Eitt af því sem vefstjóri þarf að hafa í vopnabúri sínu eru tól til að vinna myndir og lágmarka stærð og gæði þeirra fyrir vefinn. Margir vefstjórar nota vafalaust Photoshop en það má líka benda á minni tól sem hafa líka aðra virkni sem stóra Photoshop hefur ekki.
- Snagit er skemmtilegt tól sem getur tekið mynd af vefsíðum í klósettrúllustærð. Tekur ekki bara skjáskot af einni síðu sem sagt. Og gerir margt fleira.
- Pixresizer er frítt verkfæri sem getur minnkað stórar myndir og fullt af þeim í einni aðgerð í fyrirfram gefna stærð fyrir vefinn. Ég hef notað þetta til að búa til myndaalbúm fyrir vefinn.
- Snapashot er lítið og sniðugt tól til að taka skjáskot af afmörkuðum hluta vefsíðu og vista sem mynd eða líma beint í annað forrit.
- Gimp er að mörgu leyti sambærilegt tól og Photoshop en það eru þó ekki allir sammála um hversu notendavænt það er. Ótvíræður kostur er þó að forritinu má hlaða niður án endurgjalds.
Myndabankar
Vefstjórar þurfa einnig að næla sér í myndefni sem kostar ekki of mikið en vera þó viss um að eiga rétt á að birta myndirnar. Það getur nefnilega verið kostnaðarsamt að fá “lánaðar” myndir og birta. Auk þess er það ólöglegt og vefstjórum eins og öðrum bera að virða höfundar- og birtingarrétt. Hér eru slóðir í nokkra vefi með myndefni:
Aðlögun að mismunandi tækjum
Hér er áhugaverður hugbúnaður sem nefnist Readability en með honum geturðu breytt hvaða vefslóð sem er sem þig langar til að skoða, og í hvaða tæki sem er, í lesvæna framsetningu. Hugbúnaðurinn fjarlægir aukaefni eins og auglýsingar og breytir síðunni í hreina textasíðu ásamt myndum sem fylgja síðunni. Einnig geturðu breytt leturstærð, línubilum o.fl.
Á vefnum Responsive er hægt að skoða hvernig vefir koma út í mismunandi upplausn og skjástærð. Mjög gagnlegt að skoða á þessum tímum þar sem snjallsímar og spjaldtölvur eru að taka yfir netnotkun almennings.
Aðgengismál og notendaprófanir
Þarftu að búa til myndband til að skýra út vefinn þinn eða ákveðna virkni? Hér eru tól til þess ScreenFlow og Camtasia. Þessi tól nýtast þér einnig vel ef þú vilt setja upp notendaprófanir.
Þegar þú mætir stöðlum varðandi aðgengismál þá kemurðu ekki aðeins til móts við þarfir þeirra sem eiga við einhverja fötlun að stríða. Heldur gagnast það öllum notendum vefsins og gæði hans batna. Hér eru nokkur verkfæri sem vefstjórinn ætti að skoða.
- Mat á aðgengileika
- Brotnir linkar
- Skoðaðu kóðann
- CSS – kannaðu stílsnið vefsins
- Yfirlit um verkfæri fyrir aðgengismál
- Kynning á aðgengismálum á ráðstefnu SKÝ 29. ágúst 2012 (pdf)
Þegar þú býður upp á myndbönd eða podcast á vefnum þá er afar góð þjónusta að bæta við eftirriti af efni þess. Hér eru tveir vefir þar sem boðið er upp á slíka þjónustu Overstream og Casting Words.
Skjalasafn vefsins
Vissirðu að það er hægt að skoða gamlar útgáfur af nánast öllum vefjum? Íslenska vefi frá 2004 má finna á vefsafn.is og erlenda vefi á Internet Archive. Þessir vefir geta komið að ótrúlega góðum notum.
Komdu með ábendingu um verkfæri
Ertu með fleiri verkfæri fyrir vefstjóra sem þú vilt benda á? Ég er alltaf að leita að fleiri gagnlegum verkfærum í kistuna. Sendu mér línu, ég yrði mjög þakklátur.
Uppfært 2. september 2012