Ég er mættur á hina þekktu vefráðstefnu An Event Apart í Boston og ætla að gera grein fyrir nokkrum erindum sem vöktu mesta athygli hjá mér. Á eftir Jeffrey Zeldman á ráðstefnunni kom ungur hönnuður á svið, Yesenia Perez-Cruzer. Erindi hennar gekk út á að vera meðvitaður um mikilvægi hraða í vefhönnun og góðri notendaupplifun.
Skilaboð hennar eru að við þurfum að forgangsraða hlutum í hönnun og virkni til að ná settu marki. Það sem angrar fólk mest þegar það skoðar vefi í síma er hægagangur. Þrátt fyrir þetta eru vefir alltaf að verða stærri en í dag er meðalvefurinn um 2,3 mb að stærð og vex hröðum skrefum.
Yesenia sagði auðvitað auðvelt að segja að þetta væri vandamál forritara en málið er að það liggur ekki síst hjá hönnuðum þar sem myndefni og fontar skipta miklu máli fyrir hraða vefsins, ekki bara kóðinn.
Við megum ekki líta á vefhönnun sem baráttu á mili fegurðar og fúnksjónar því þetta snýst um að skapa góða notendaupplifun og vísaði þar til Donald Norman um að það verði að vera jafnvægi á milli fegurðar og nytsemi. Vefir eigi að vera hraðir, aðgengilegir og viðráðanlegir. Ef því marki er náð eigi þeir að ná því að fúnkera eða virka (functional). Efsta stigið í vefþróun er að ná því að gera vefinn ánægjulegan, þannig að vefurinn veki tilfinningar með notandanum og styrki vörumerkið.
Yesenia tók dæmi af hönnun síðu sem hún vann við. Vefurinn fékk gagnrýni fyrir að vera hæg. Því var ráðist í að skoða orsakirnar og farið í að forgangsraða í framhaldi. Það þurfti að taka út óþarft efni sem var ekki hluti af skilgreindri lykilvirkni og markmiðum vefsins.
Hún vill meina að ástæður fyrir því að síður eru þungar megi rekja til slælegs undirbúnings og samskipta. Vefhönnuður þarf að vera meðvitaður um að allt sem er gert á vefnum hefur áhrif á hraða, hvort sem það er t.d. ein aukamynd eða auka leturgerð.
Guardian í Bretlandi gerði mikið til að bæta hraðann á sínum vef. Þetta er stór fréttasíða sem hleður sig hratt og er fullhlaðin á um 4 sekúndum. En efninu er forgangsraðað og aðskilið í þrjá hópa: Kjarnaefni (core content), styrkingar (enhancements) og afganga (leftovers). Efni sem skiptir mestu máli hleðst inn fyrst og notandinn upplifir ekki annað en að hann sé að fá síðuna á 1-2 sekúndum þó hún sé þá ekki fullhlaðin.
Yesenia lagði áherslu á að mikilvægt væri að forgangsraða í öllu hönnunarferlinu. Aukinn hraði getur haft umtalsverða þýðingu fyrir rekstur fyrirtækja, ekki síst stórfyrirtækja á borð við Amazon og Google. Minnsta breyting í hraða hefur strax talsverð áhrif á afkomu og góður hraði á vef er bæði góður fyrir notandann og eiganda vefsins.
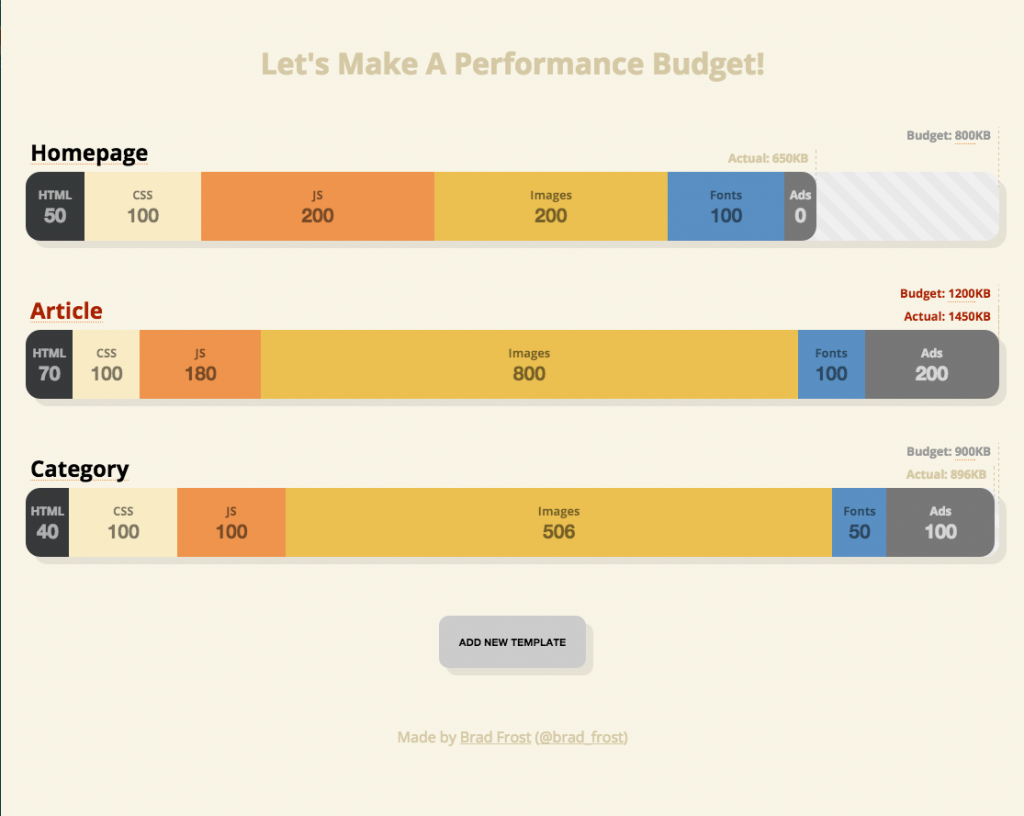
Í vefverkefnum þarf að skilgreina hraðamarkmið eða hraðakvóta (performance budget) sem verður þ.a.l. áþreifanlegt markmið í hverju vefverkefni. Ef ætlunin er t.d. að hafa vefinn ekki stærri en 900 kb þá þarf að skipta kvótanum á milli leturgerða, mynda, html, javascript og annarrar virkni.
Í framhaldi þarf að ræða forgang, hverju þurfi að skipta út t.d. ef eigendur vefja vija fá stóra mynd eða myndband á forsíðu vefsins. Einn flettibanner (carousel) getur tekið jafnvel allan kvóta verkefnisins og fontar kannski 100 kb.
Hún benti á vefinn webpagetaste.org en þar er gott tól til að bera saman vefi og fá niðurstöður fyrir stærð vefsins sundurliðaðar. Einnig hefur Brad Frost, sem er þekktastur fyrir Atomic Design hugmyndafræðina, stillt up svokölluðum Performance Budget Builder.
Eigendur vefsins og vefhönnuðir þurfa stöðugt að skoða vægi hvers atriðis fyrir sig. Hversu mikilvægt er að hafa marga ólíka fonta, hversu mikilvægur er hetjubannerinn á forsíðu, stærð css skjalsins og javascript virknin.
Veffontar eru endalusir í dag en að mati Yesenia eru þeir ofnotaðir í dag og taka of mikið pláss. Svokallaðar leturfyrirspurnir (font requests) á vefjum hafa þrefaldast á síðustu 2 árum. Við eigum því að nota veffonta skynsamlega. Hönnunarstaðall fyrirtækja er oft ósveigjanlegur en við eigum að umgangast vörumerkið (brandið) með sveigjanlegri hætti.
Í lokin tók Yesenia saman helstu skilaboðin í sínum fyrirlestri.
- Takið yfirvegaða afstöðu í vefhönnun
- Tryggið greiðan aðgang að mikilvægasta efninu
- Prófið á raunverulegum tækjum
- Hafið í huga að þetta er ekki barátta á milli fegurðar og nytsemi
- Vefhönnun snýst um fallega notendaupplifun